PNUEB
PNUEB

لیست وضعیت منابع نیمسال دوم 97-96 دانشگاه پیام نور منتشر و در سایت Pnueb قرار گرفت
PnuebNews:
لیست وضعیت منابع دروس مقطع کارشناسی و کارشناسی ارشد دانشگاه پیام نور در نیمسال دوم 97-96 دانشگاه پیام نور منتشر و به تفکیک رشته در سایت Pnueb قرار گرفت. (لیست وضعیت منابع مقطع ارشد نیز به محض انتشار اضافه خواهد شد)
همانطور که می دانید در لیست وضعیت منابع هر رشته ، نام و کد تمامی دروس رشته، نام کتاب و نویسنده ، حذفیات منبع و … نوشته شده است. لازم است همه دانشجویان لیست وضعیت منابع رشته خود را دریافت کرده و براساس آن برای امتحانات آماده شوند.
شما عزیزان می توانید با رفتن به صفحه رشته خود در سایت Pnueb و قسمت منابع و برنامه درسی، لیست ارائه دروس رشته خود را دریافت کنید.
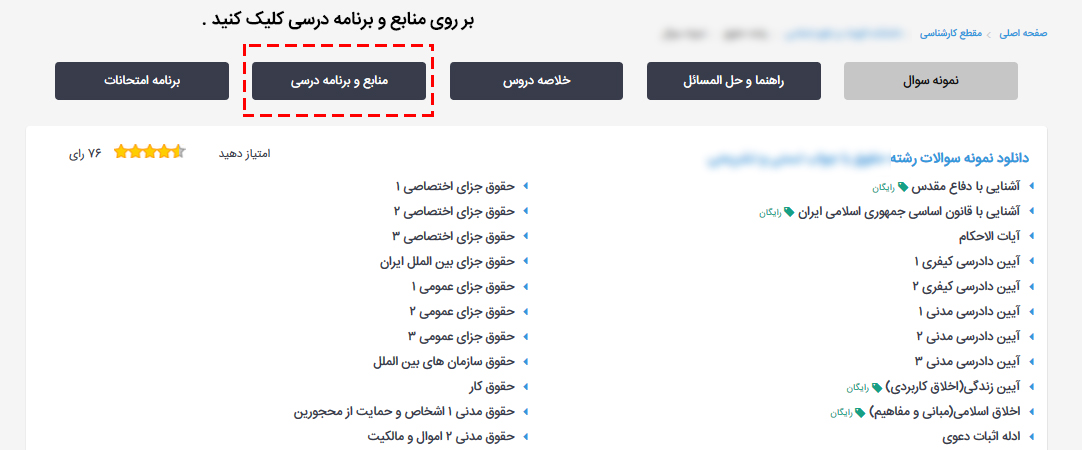
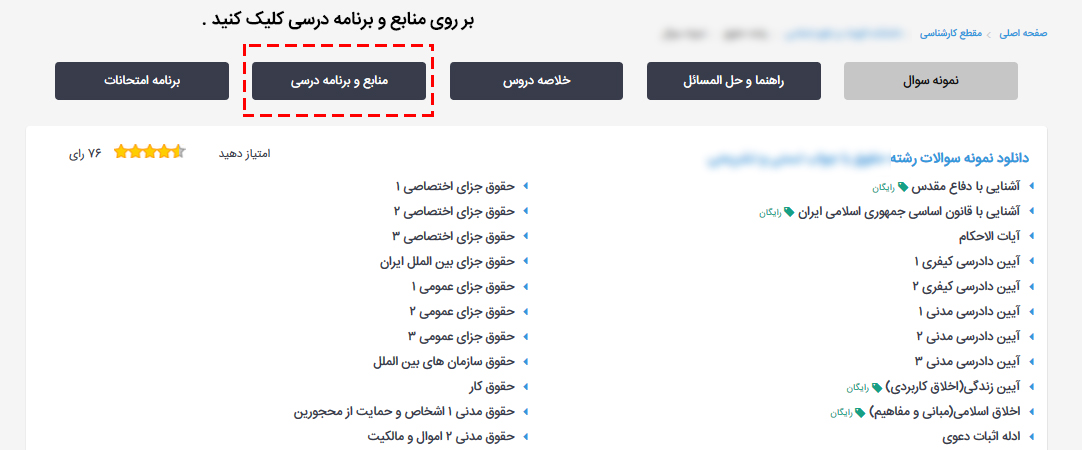
آموزش دریافت لیست وضعیت منابع نیمسال دوم 97-96 دانشگاه پیام نور
1- ابتدا از صفحه اول سایت مقطع، رشته و گرایش خود را (در صورت وجود) انتخاب کنید.

2- سپس برروی قسمت منابع و برنامه درسی در بالای صفحه کلیک کنید.

3- در نهایت برروی لینک دانلود وضعیت منابع کلیک و فایل را دانلود کنید.

شما عزیزان می توانید از طریق شبکه های اجتماعی نیز با ما همراه باشید.
کانال تلگرام : t.me/pnuebchannel
پیج اینستاگرام: instagram.com/pnueb
برای حمایت از ما کافیست، Pnueb را به دوستان خود معرفی کنید
میتوانید مطلب فوق را به اشتراک بگزارید.
‘);
return false;
}
if (EW_this.comment && !EW_hasValue(EW_this.comment, “TEXT”)) {
$(‘#commentsrequest’).html(‘
.لطفا متن پیام را وارد كنيد
‘);
return false;
}
var formData = {
‘name’: $(‘input[name=name]’).val(),
’email’: $(‘input[name=email]’).val(),
‘comment’: $(‘textarea[name=comment]’).val(),
‘g-recaptcha-response’: $(‘textarea[name=g-recaptcha-response]’).val(),
‘section’: $(‘input[name=section]’).val(),
‘item_id’: $(‘input[name=item_id]’).val(),
‘cource_id’: $(‘input[name=cource_id]’).val(),
};
$(‘#commentsrequest’).html(‘
در حال ارسال اطلاعات ، لطفا شکیبا باشید….
‘);
// process the form
$.ajax({
type: ‘POST’, // define the type of HTTP verb we want to use (POST for our form)
url: ‘http://www.pnueb.com/account/save_comment’, // the url where we want to POST
data: formData, // our data object
dataType: ‘json’, // what type of data do we expect back from the server
encode: true
})
.done(function (data) {
// log data to the console so we can see
console.log(data);
$(‘#commentsrequest’).html(” “);
// here we will handle errors and validation messages
if (!data.success) {
// handle errors for name —————
if (data.errors.name) {
$(‘#commentsrequest’).append(‘
‘ + data.errors.name + ‘
‘); // add the actual error message under our input
$(‘input[name=name]’).focus();
}
// handle errors for email —————
if (data.errors.comment) {
$(‘#commentsrequest’).append(‘
‘ + data.errors.comment + ‘
‘); // add the actual error message under our input
}
if (data.errors.userCaptcha) {
/*$(‘#new_captcha’).prev().attr(‘src’, ‘http://www.pnueb.com/download/new_captcha?’ + Math.random());
$(‘input[name=userCaptcha]’).val(“”);
$(‘input[name=userCaptcha]’).focus();*/
$(‘#commentsrequest’).append(‘
‘ + data.errors.userCaptcha + ‘
‘); // add the actual error message under our input
}
} else {
// ALL GOOD! just show the success message!
EW_this.reset();
/*$(‘#new_captcha’).prev().attr(‘src’, ‘http://www.pnueb.com/download/new_captcha?’ + Math.random());
$(‘input[name=userCaptcha]’).val(“”);*/
$(‘#commentsrequest’).append(‘
‘ + data.message + ‘
‘);
}
});
// stop the form from submitting the normal way and refreshing the page
//window.event.preventDefault();
return false;
}
ارسال نظر